Crayon
Crayon
Crayon
Spatial Drawing on VisionPro
Spatial Drawing on VisionPro
Spatial Drawing on VisionPro
Unity for Vision Pro
Unity for Vision Pro
MVC Architecture
MVC Architecture
Playful AR
Playful AR
User Experience
User Experience
User Interface
User Interface
Turn your world into a canvas. Draw in space with simple, natural gestures.
Overview
Crayon transforms hand gestures into spatial art, taking full advantage of Vision Pro's capabilities. Create and navigate with a simple pinch.
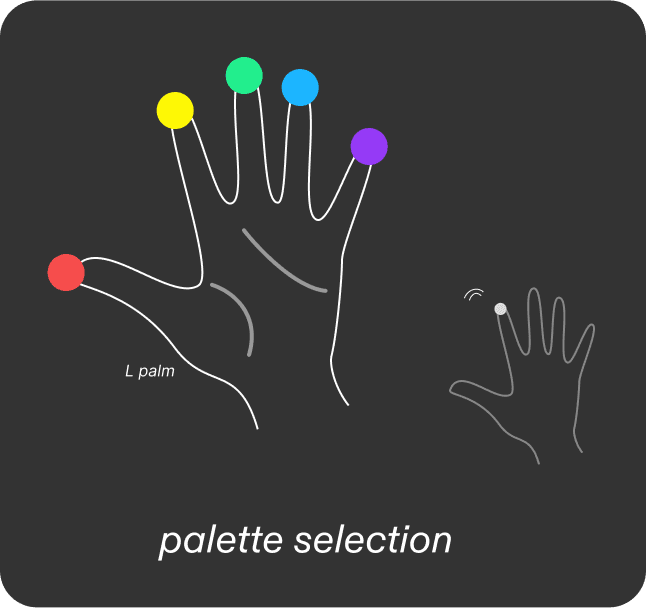
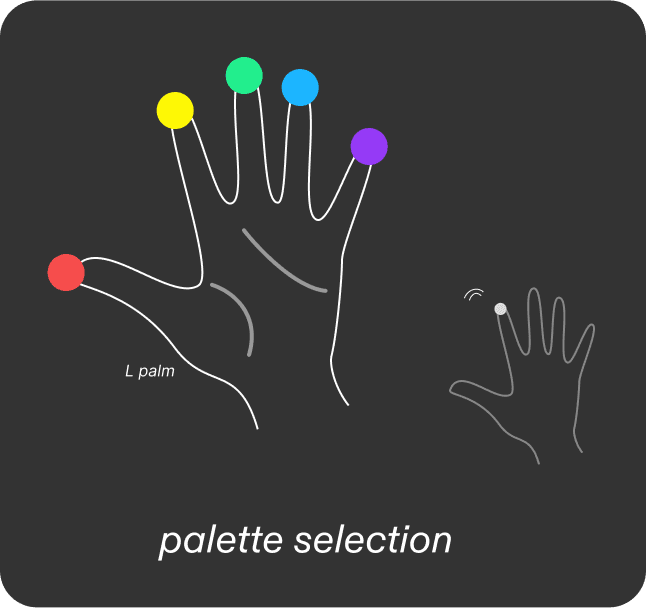
Hand Palette
Touch your finger tips for color selection— simple, tactile, and only visible when you need it.



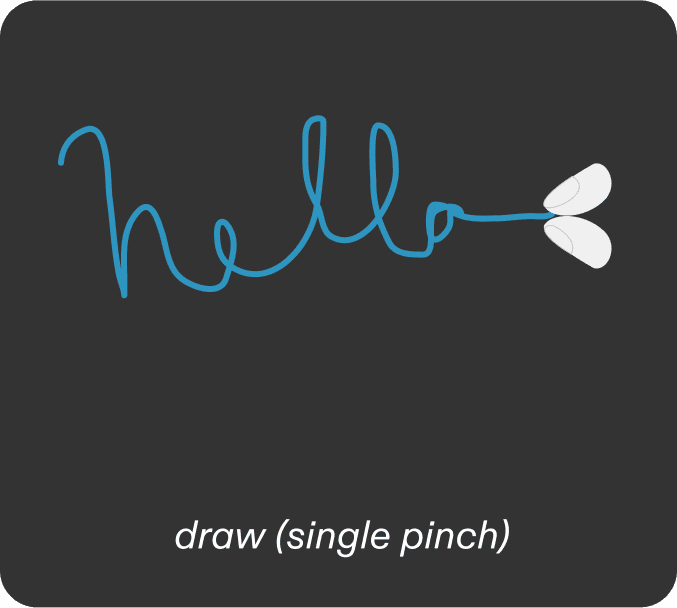
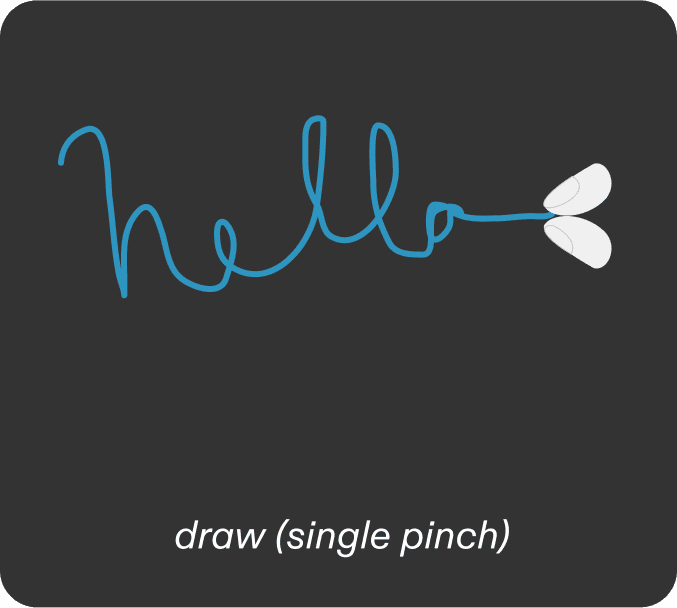
Pinch to Draw
It's that simple, with haptic feedback for a natural feel.
It's that simple, with haptic feedback for a natural feel.
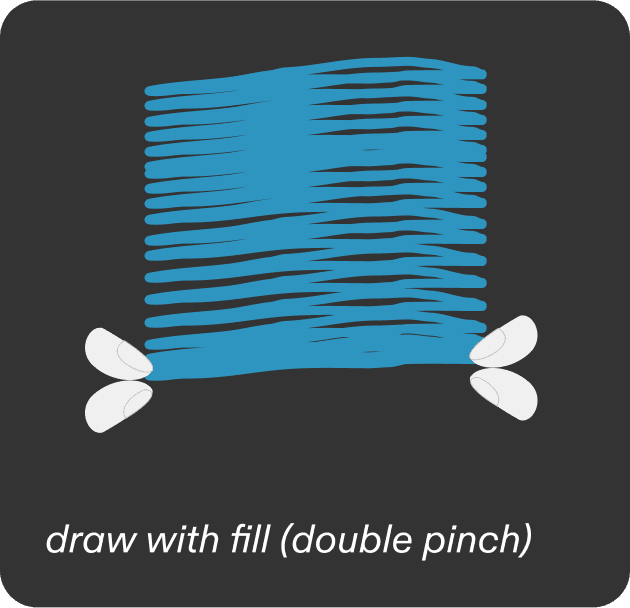
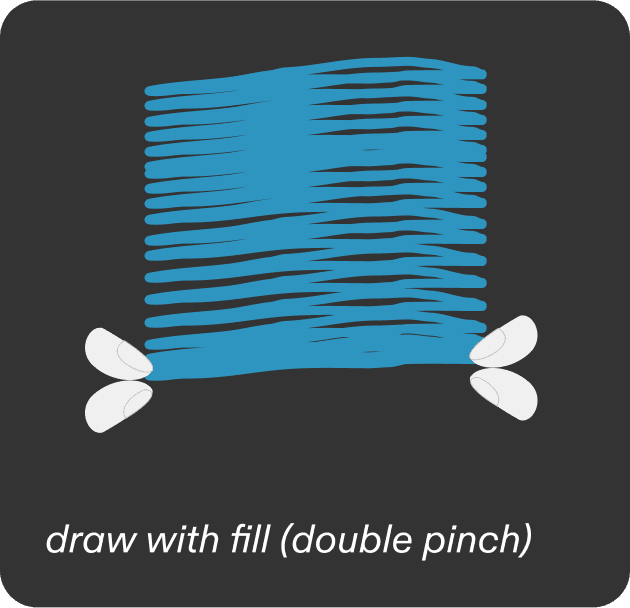
Mutual Pinch for Menu
Pinch both hands to access the menu—smooth and seamless.
Pinch both hands to access the menu—smooth and seamless.




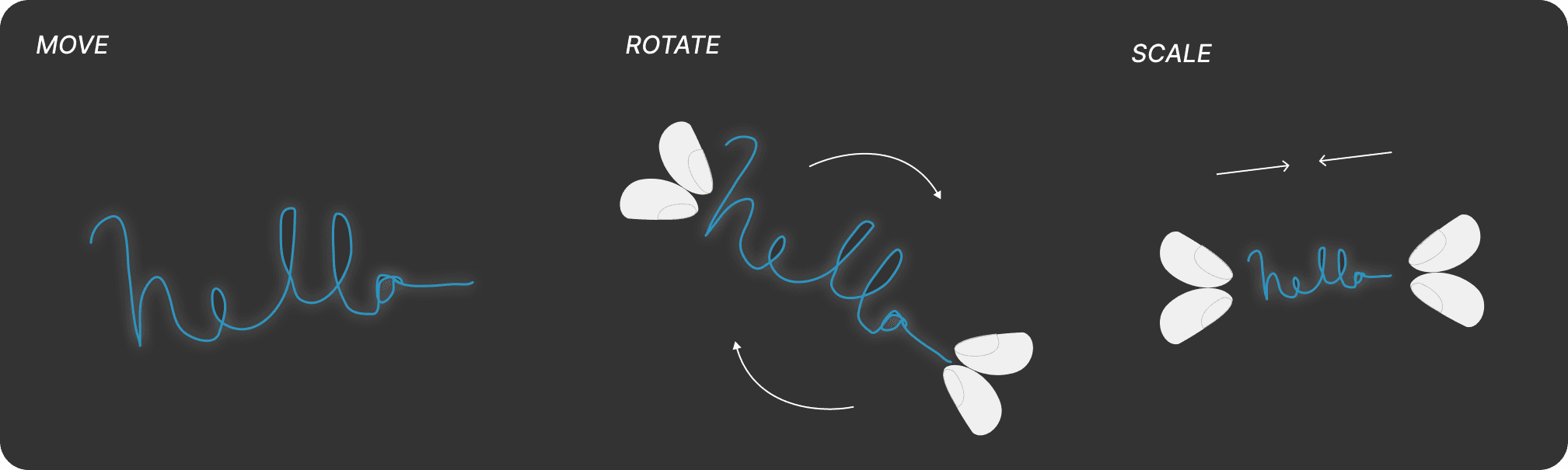
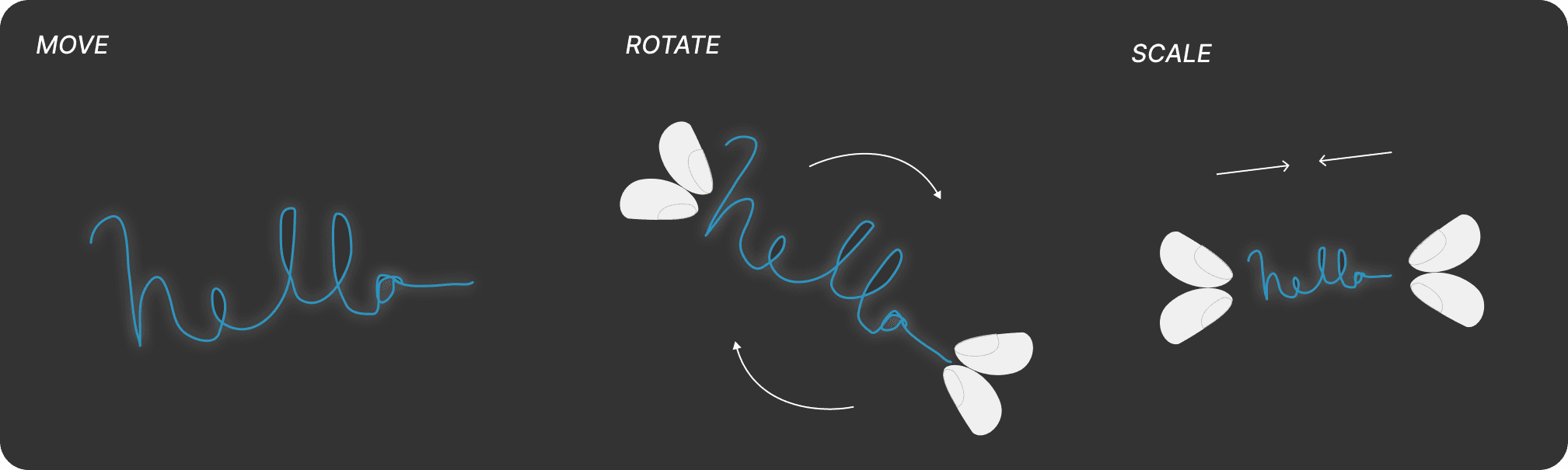
Grab Mode
Visual cues highlight tools for grabbing and transforming objects.
Visual cues highlight tools for grabbing and transforming objects.
Eraser Tool
Delete lines with precision to refine your art.
Delete lines with precision to refine your art.


Process
Intuitive design is relatively straightforward in traditional 2D applications—where years of web and mobile standards guide user interactions—the world of spatial product design, particularly for controller-free devices like the Apple Vision Pro, remains largely uncharted.
Many existing spatial interfaces cling to outdated 2D design conventions, relying heavily on flat panels within 3D environments. While this design approach makes sense in certain contexts, defaulting to it restricts the full potential of spatial interfaces. Crayon Vision explores a more immersive and playful interaction model, unveiling the unique possibilities of spatial design.
User Experience
By leveraging the capabilities of Vision Pro, Crayon transforms the drawing experience. Users engage directly with their tools through intuitive gestures, resulting in a fully embodied and immersive creative process. Departing from 2D design conventions opens up an array of possibilities for user experience, enabling richer interactions.
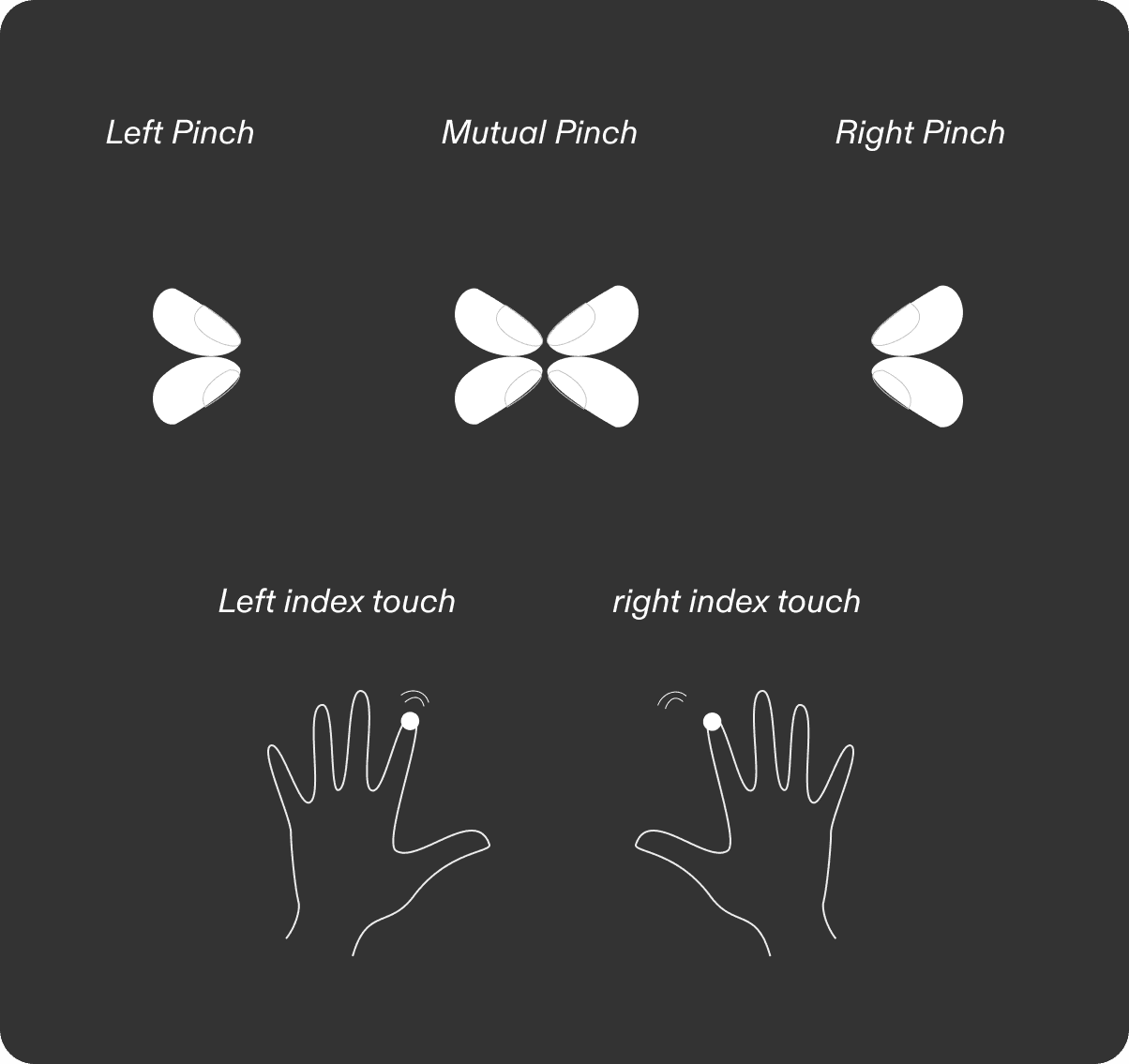
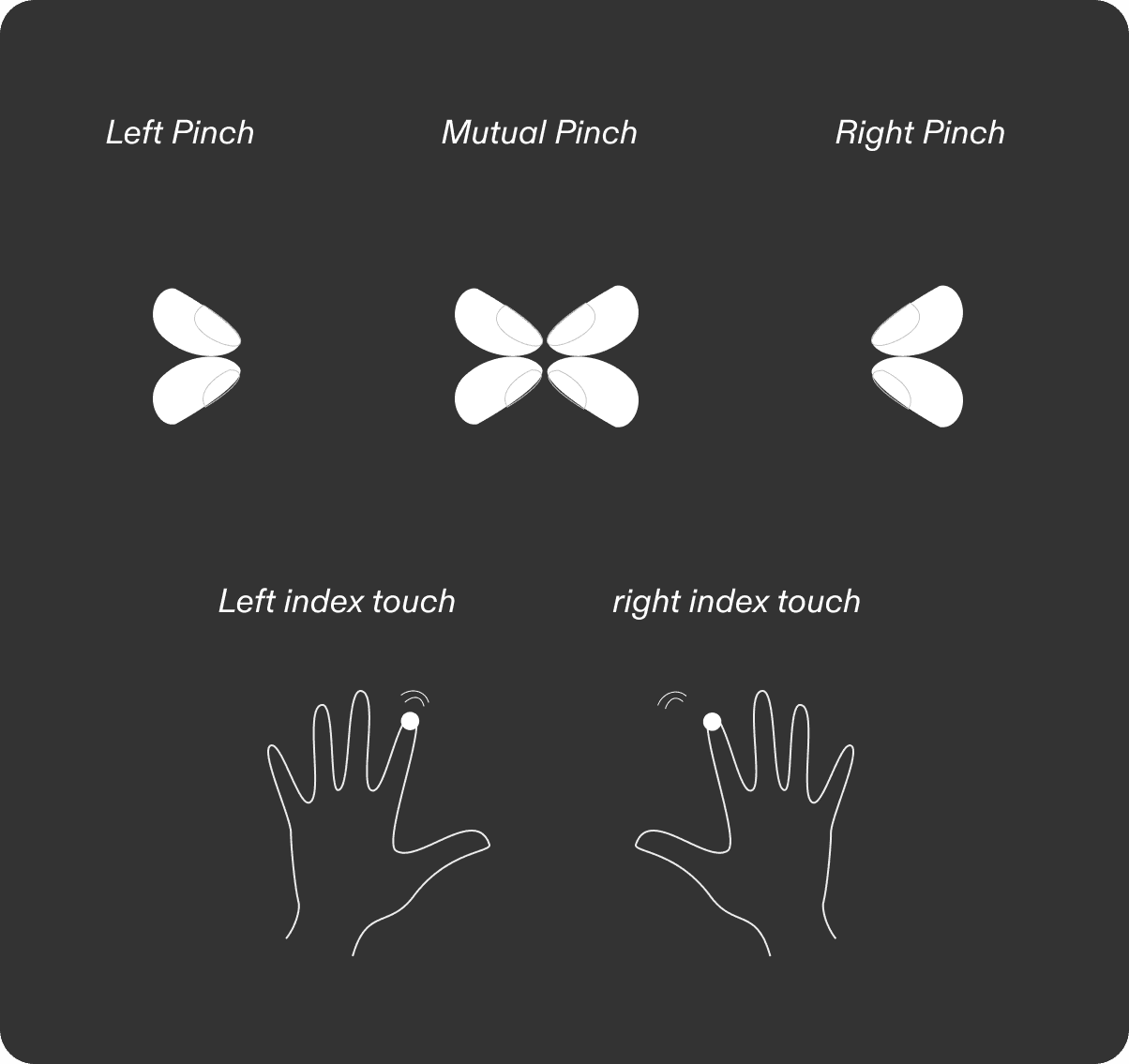
While I sought novel experience, I also recognized the importance of grounding core interactions in familiar gestures from Vision OS 1. Pinching emerged as the primary gesture for its simplicity and the tactile feedback it offers. Additionally, observing new users revealed a tendency to instinctively touch objects with their index fingers, leading me to incorporate 3D buttons. I prioritized pinch and direct index touches to strike a balance between innovation and ease of use, creating a smooth entry point for both new and experienced users.


DRAW MODE






GRAB MODE